お問い合わせや申し込みの内容をSlackへ送信できたら便利ですよね。
今回は、通知するためのSlackアプリの作成してメッセージ投稿URLを作成する手順を紹介します。
Slackアプリ作成
Slack APIのページアクセス
まずは、WEBのSlackにログインして、Slack APIへアクセスしましょう。
※すでにログインしている場合は、Slack API(https://api.slack.com/apps)へアクセスして、次の手順へ進みましょう。
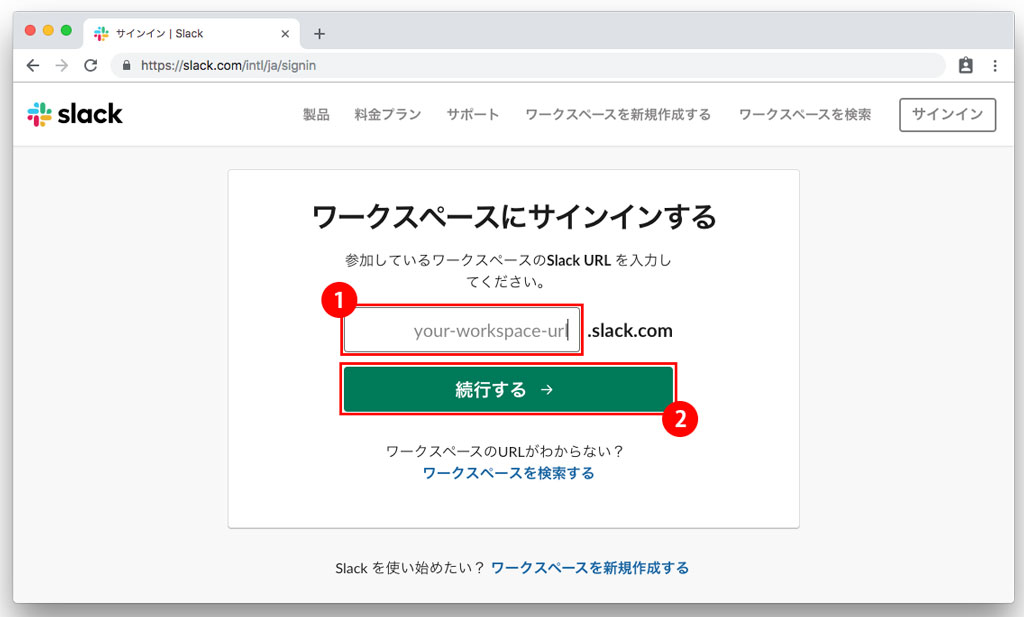
Slackログインへアクセスします。
URL:https://slack.com/intl/ja/signin
ワークスペース名を入力して、続行するで次へ行きます。
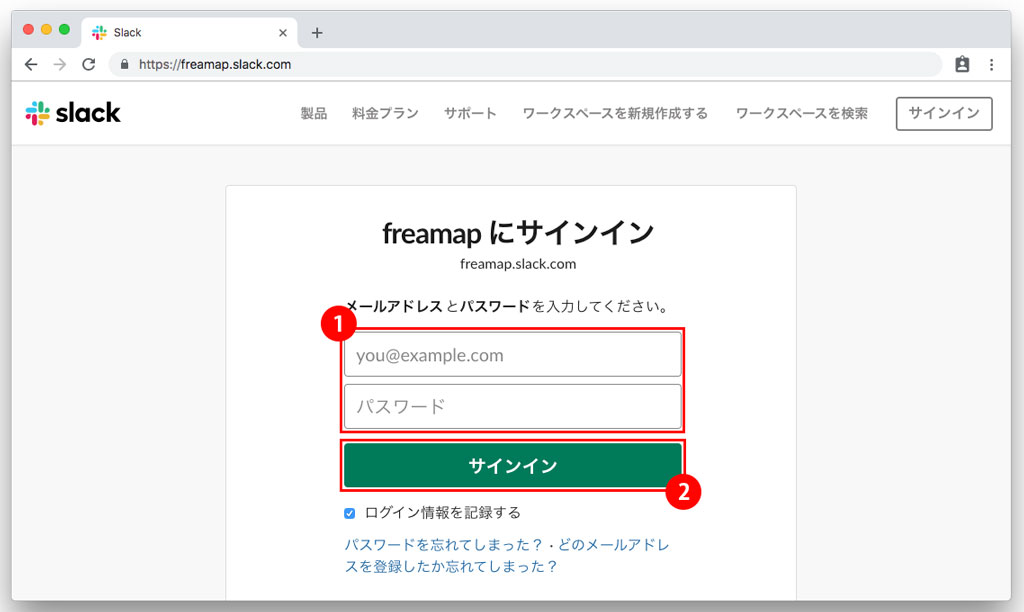
メールアドレスとパスワードを入力してサインインします。
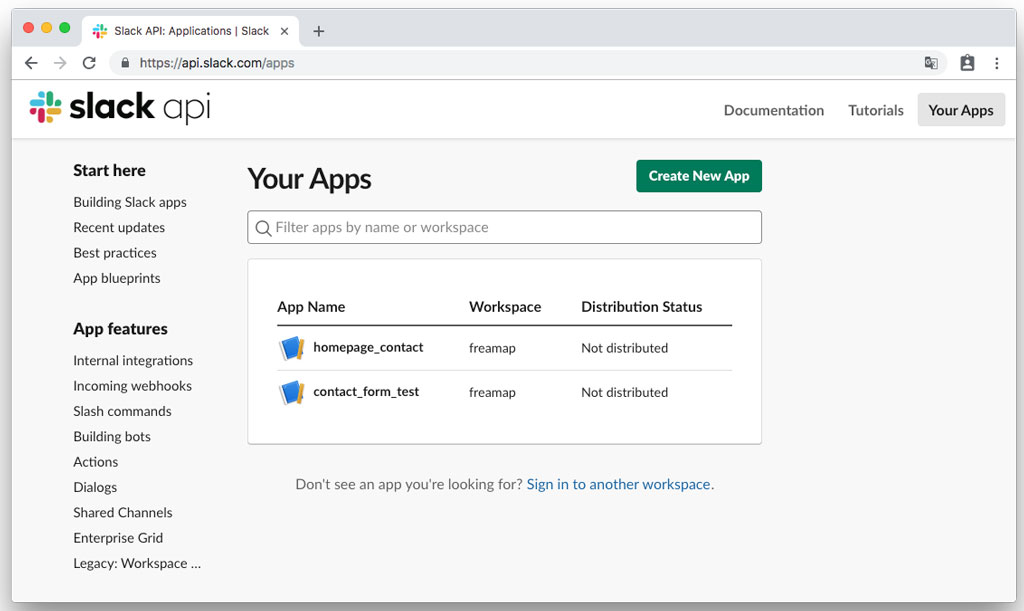
次に、サインインしている状態でSlack APIへアクセスします。
URL:https://api.slack.com/apps
App作成
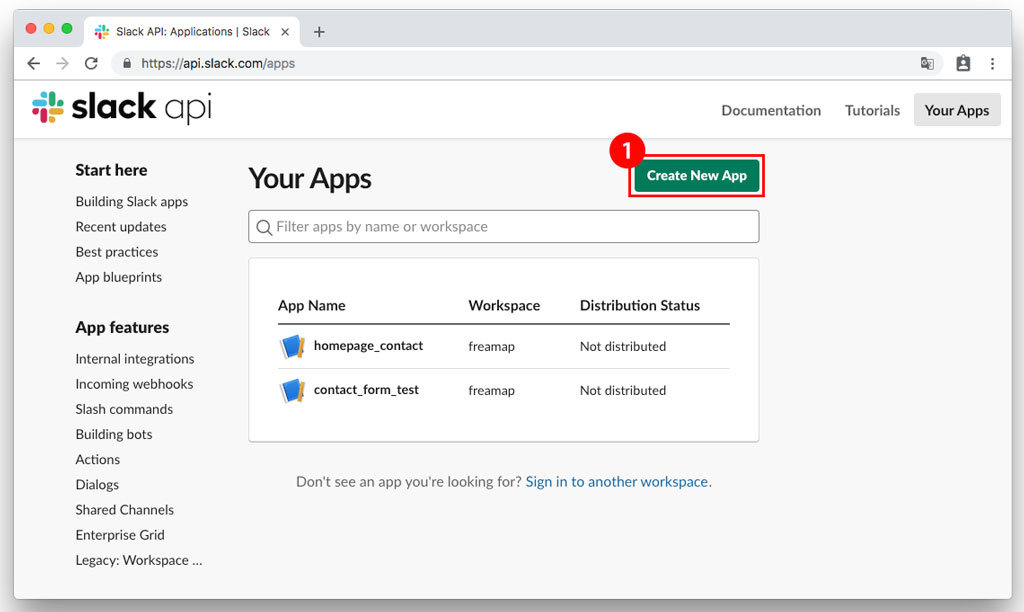
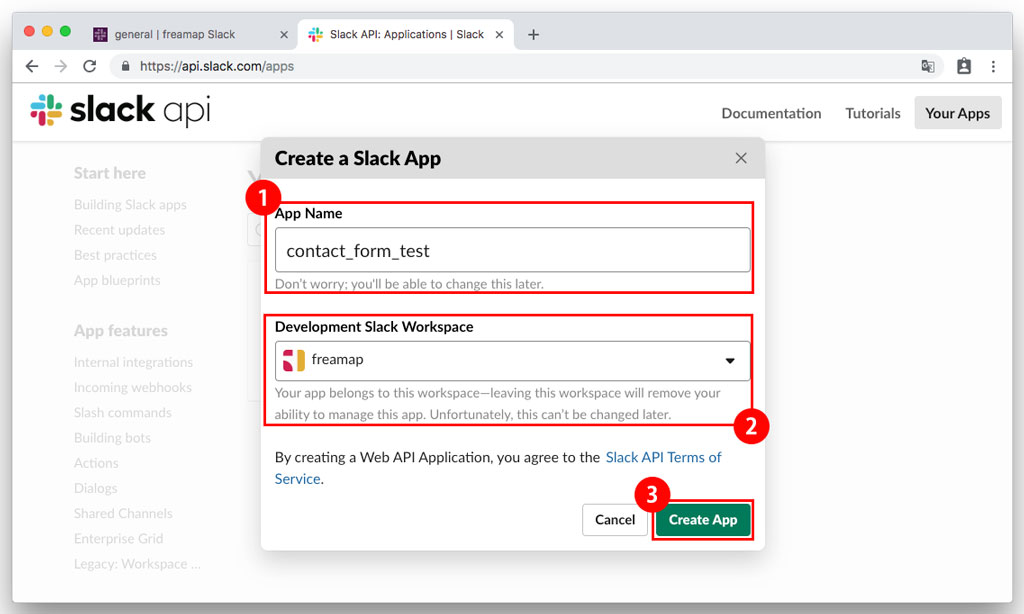
Slack APIの「Create New App」を押して新しくアプリを作成します。
アプリ名とワークスペースを入力します。
入力が完了したら「Create App」でアプリを作成しましょう。
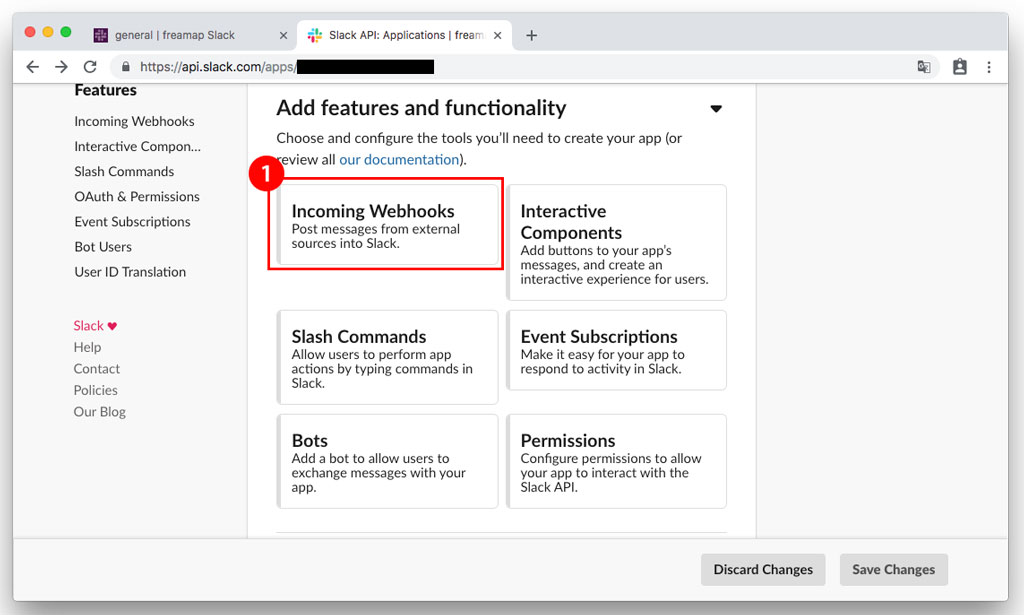
「Add features and functionality」の中の「Incoming Webhooks」を選択します。
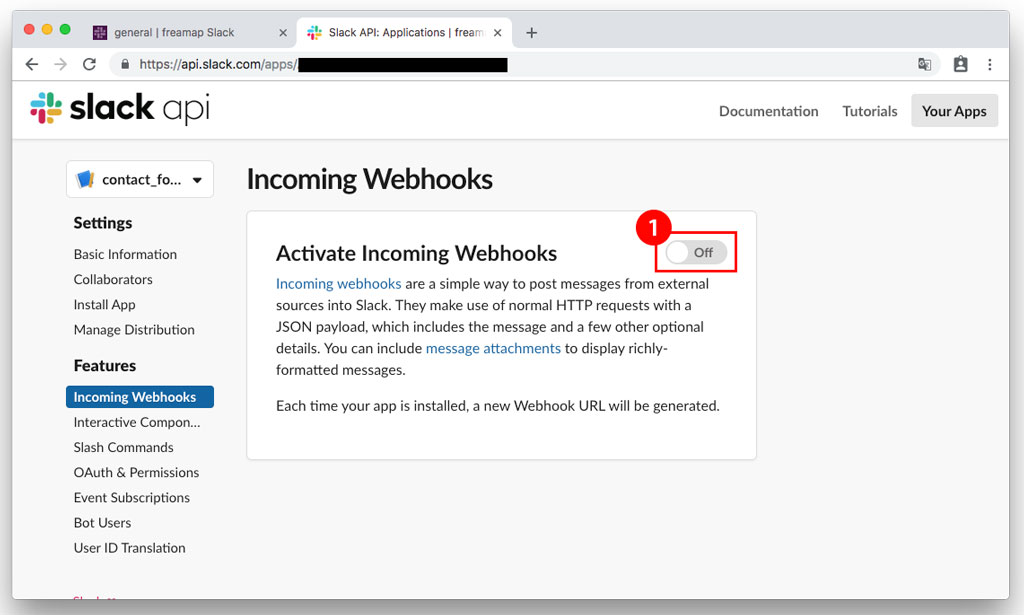
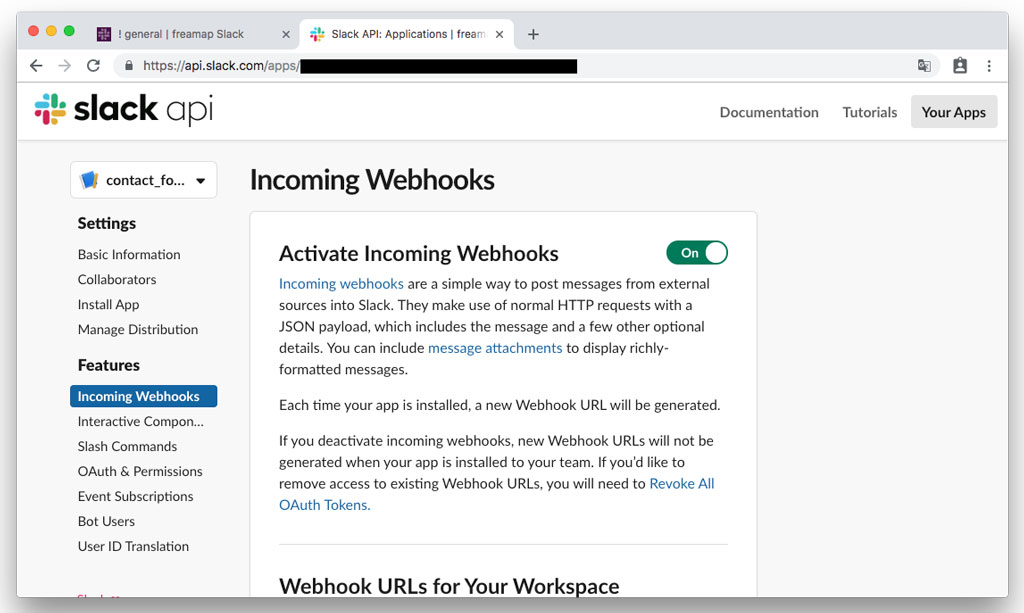
「Activate Incoming Webhooks」の横の「off」をクリックして「on」にします。
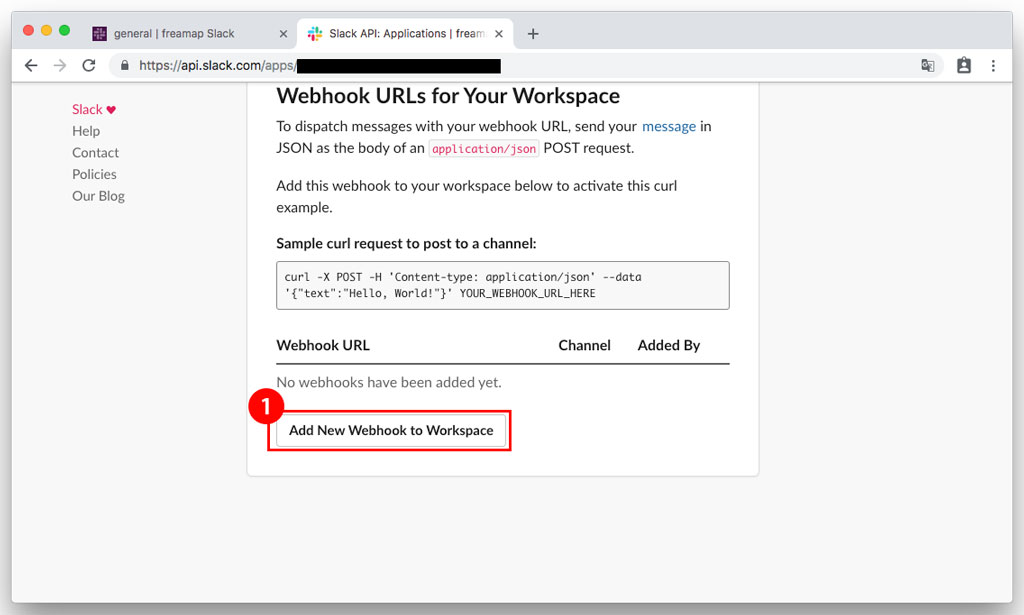
下へスクロールして、「Webhook URLs for Your Workspace」の下の方にある「Add New Webhook to Workspace」をクリックします。
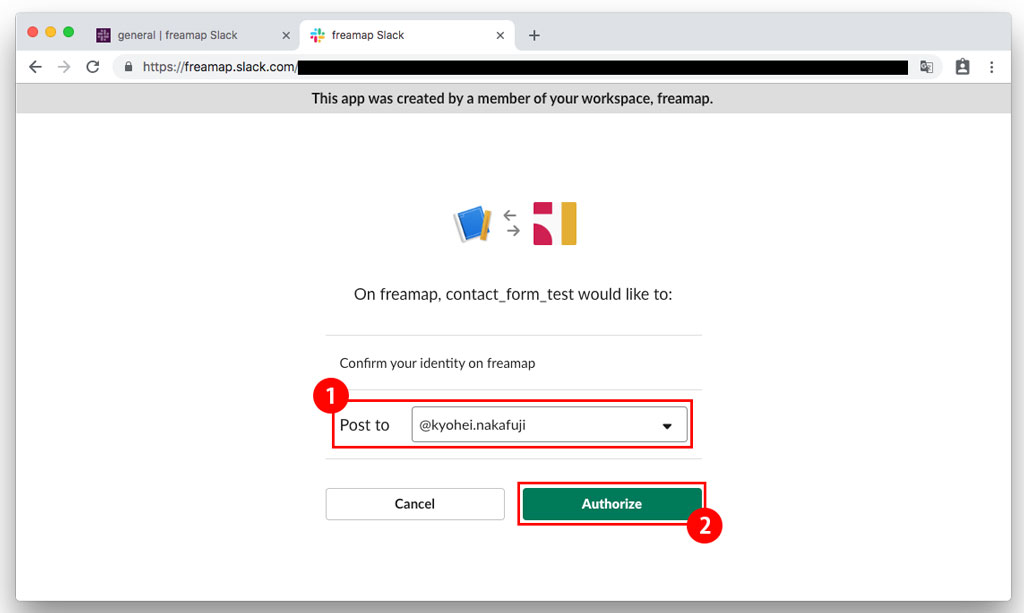
「Post to」のセレクトボックスで受信するチャンネルを指定します。
チャンネルを指定したら「Authorize」をクリックします。
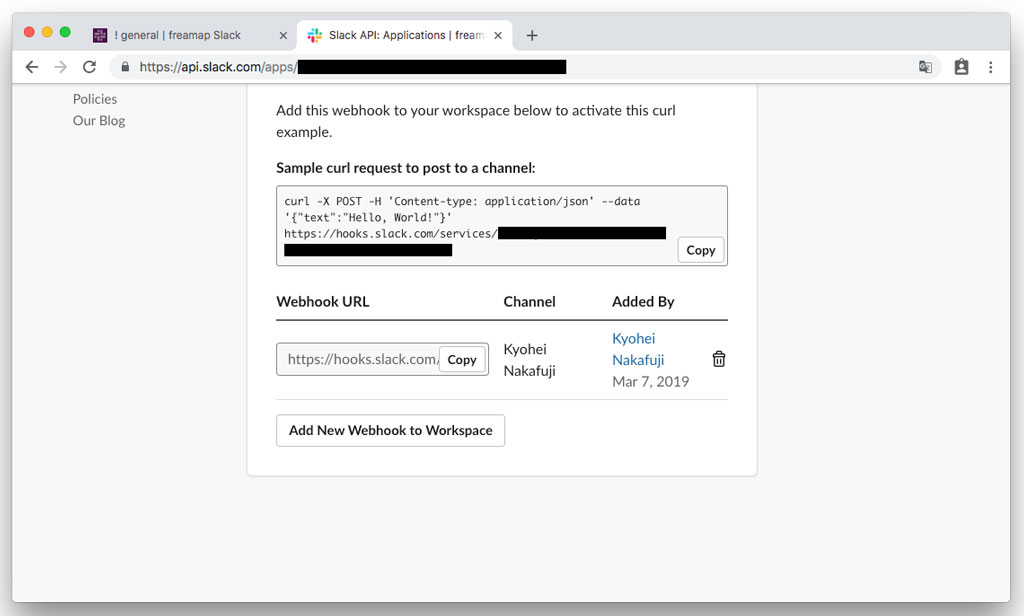
「Webhook URL」が出来上がったのでアプリの作成は完了です。
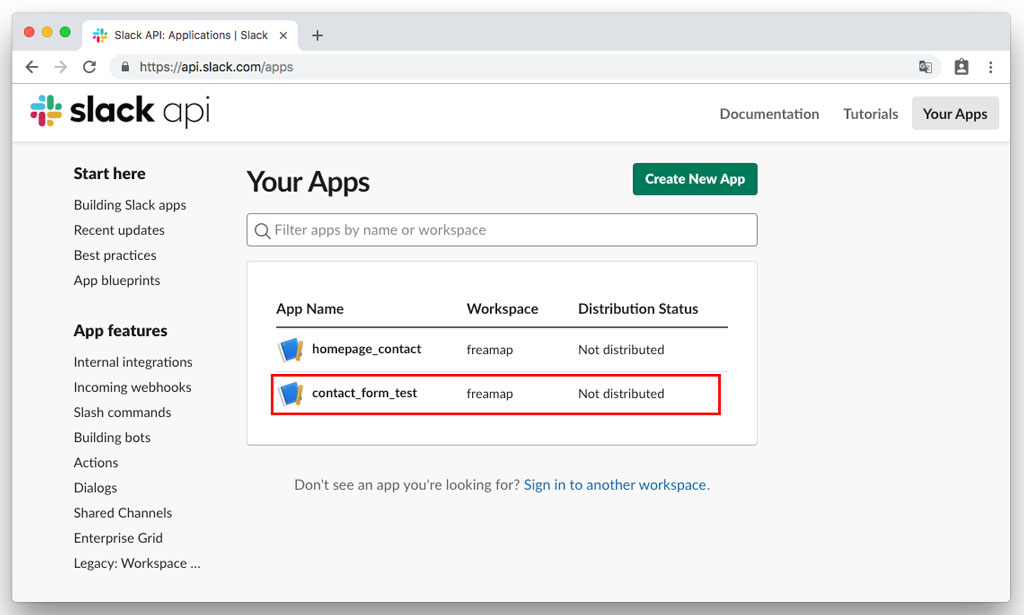
「Your Apps」でアプリ一覧に戻ると作成されたアプリがあるのが確認できます。
送信テスト
先ほど作成したアプリの送信テストをします。
アプリ一覧から作成したアプリを選択
→「Building Apps for Slack」の中の「Add features and functionality」を選択
→「Incoming Webhooks」を選択
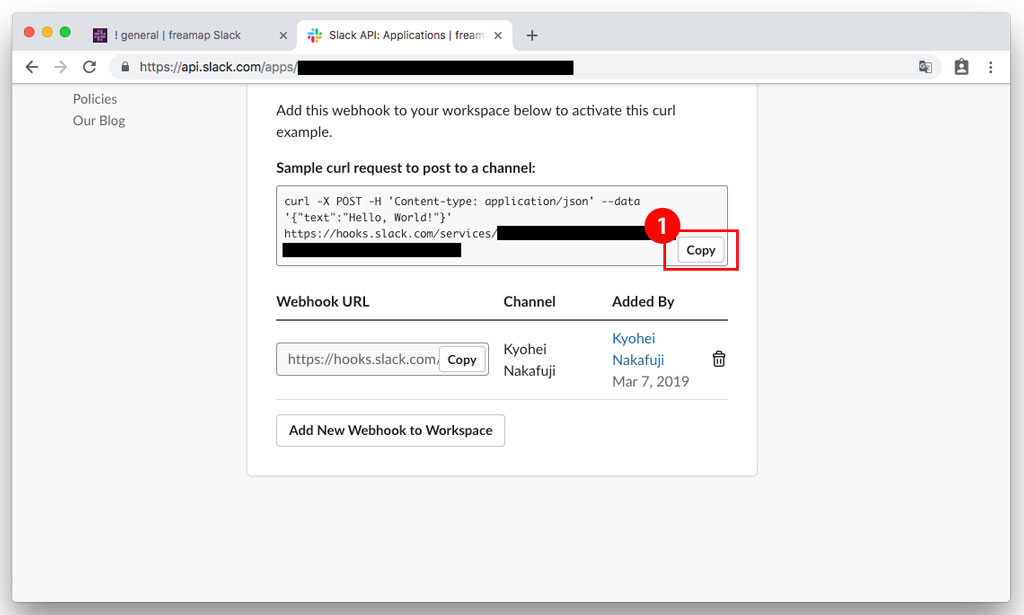
→下の方にスクロールして「Webhook URLs for Your Workspace」の中の「Sample curl request to post to a channel」に書いてあるコマンドコピーします。
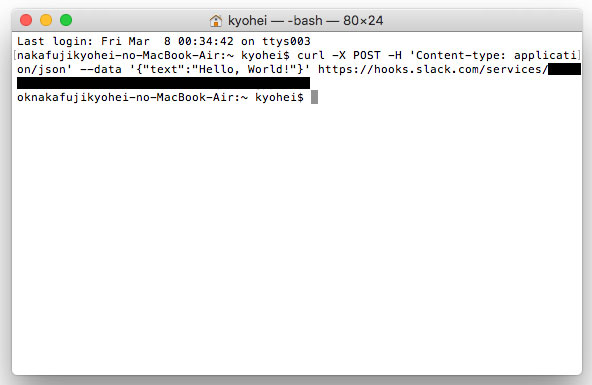
そのコマンドをターミナル等で実行します。
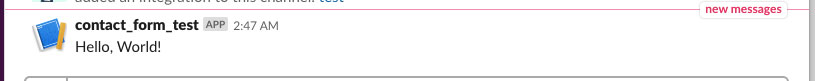
「Post to」に指定したチャンネルへ「text」に指定されている「Hello, World!」が投稿されます。
アプリの動作が確認できたので無事完成です。
このURLに対し、ホスティングしているサーバからPostで受信した問い合わせ内容をjsonを飛ばすことでSlackへメッセージが投稿されるようになります。
jsonの指定などの使い方に関しては、Slackのドキュメント(https://api.slack.com/incoming-webhooks)を参考にしてください。