コンポーネントのオプションの一つであるプロパティ(props)について詳しくみていきます。
使い方を確認後、実際にボタンを押すと押されたボタンをメッセージとして出力するコンポーネントを作成していきます。
コンポーネントにおけるプロパティとは
プロパティとは、コンポーネントを使用する際に親コンポーネント(使用する側のコンポーネント)を受け取り、それによって表示や処理を変えたい場合に使用します。
また、親コンポーネントから動的にデータを受け取っている場合、親コンポーネントのデータが変更された場合、子コンポーネントのプロパティも自動で変更されます。
プロパティの使用方法
プロパティ(props)の使用方法は以下の通りです。
JavaScriptとTypeScriptで書き方が異なるので注意しましょう。
JavaScript
JavaScriptでは、propsにプロパティ名とデータ型のセットの連想配列を記述します。
<script>
export default {
props: {
<プロパティ名>: <データ型またはバリデーション条件>,
<プロパティ名>: <データ型またはバリデーション条件>,
・
・
・
},
}
</script>
バリデーション条件は、以下のように指定します。
{
type: <データ型>,
default: <デフォルト値>
required: <boolean>
}
もし使用した際にバリデーションに引っかかる値、もしくは指定されなかった場合は、JavaScriptでエラーが出ます。
TypeScript
TypeScriptでは、vue-property-decoratorのPropをimportして定義していきます。
<script lang="ts">
import { Component, Vue, Prop } from 'vue-property-decorator';
@Component
export default class <クラス名> extends Vue {
@Prop(<バリデーション条件>) private <プロパティ名>: <データ型>;
}
</script>
バリデーション条件を指定しない場合は、何も渡さない「@Prop()」で問題ないです。
こちらのバリデーション条件もJavaScriptと同様の指定方法です。
プロパティを使用してみる
TypeScriptにて実際に使用してみます。
まずはプロパティをもつMessage.vueをcomponentsフォルダ内に作成します。

Message.vueを以下のようにします。
<template>
<div>
{{ color }}を押しました
</div>
</template>
<script lang="ts">
import { Component, Vue, Prop } from 'vue-property-decorator';
@Component
export default class Message extends Vue {
@Prop({ type: String, required: true }) private color!: string;
}
</script>
12行目でプロパティを定義しています。
今回のプログラムでは色を親コンポーネントから受け取ります。
バリデーションとしては、文字列で必ず指定するようにします。
8行目で「Prop」のimportを忘れないようにしましょう。
3行目で受け取った値を表示しています。
dataと同様に、「{{}}」で囲って中にプロパティ名を記述します。
次に使用する親コンポーネントです。
Home.vueを以下のように変更します。
<template>
<div class="home">
<button @click="onClick('赤')">赤</button>
<button @click="onClick('青')">青</button>
<button @click="onClick('黄色')">黄色</button>
<Message :color="selectColor"/>
</div>
</template>
<script lang="ts">
import { Component, Vue } from 'vue-property-decorator';
import Message from '@/components/Message.vue';
@Component({
components: {
Message,
},
})
export default class Home extends Vue {
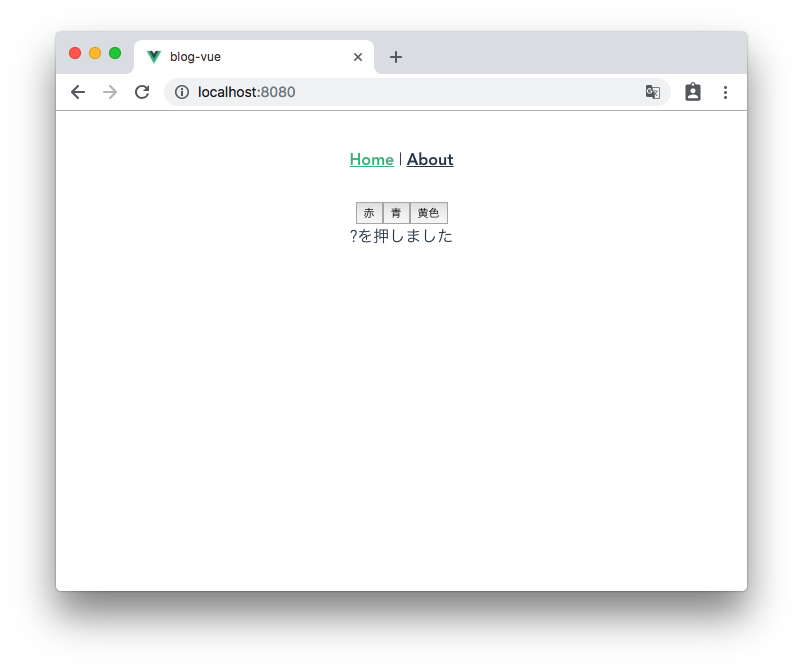
private selectColor: String = "?";
private onClick(color: string) {
this.selectColor = color;
}
}
</script>
Home.vueではボタンを押すと変更される「selectColor」を持っています。
今回作成したMessageにその「selectColor」を6行目でプロパティに渡しています。
「:color="selectColor"」は「:<プロパティ名>="<データやメソッドなど>"」とすることでHomeのデータなどを渡すことができます。
固定値で問題ない場合は「<プロパティ名>="<固定値>"」とすることで渡すことができます。
今回は、ボタンによって変更されるデータを渡したいので「:」をつけています。
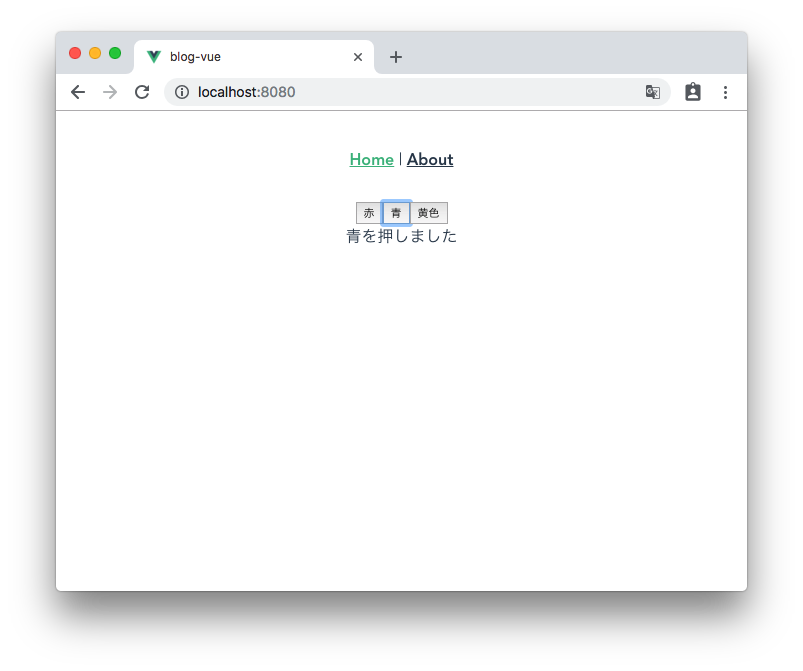
実際に動かしてみると色ボタンをクリックするたびにメッセージが変更されているのが確認できます。


親コンポーネントから渡ってきた値を子コンポーネントで表示することができました。
Vue APIまとめ
その他のVue(Nuxt)の記事は以下のページにまとめています。
【Vue.js】API一覧
