コンポーネントのオプションの一つであるウォッチャー(watch)について詳しくみていきます。
使い方を確認後、実際にカートの中身をボタンで更新していくプログラムを書いていきます。
コンポーネントにおける監視とは
監視を使用すると、データの変更を監視することができます。
それによって変更時の処理を記述することができます。
ウォッチャーの使用方法
ウォッチャーはスクリプトタグ内で定義します。
使用方法はJavaScriptとTypeScriptで異なるので注意が必要です。
JavaScript
JavaScriptでは、watchにデータの変数名のキーに対して以下のいずれかを渡します。
- function
- メソッド名の文字列
- 連想配列(キー:handler(必須)・deep(任意)・immediate(任意))
- 複数指定する場合は上記の配列
deepは、配列の中身が変わった場合にも監視イベントを発生させる場合はtrueにします。
immediateは、変更だけでなく初期化時にもイベンんとを発生させたい場合はtrueにします。
また、連想配列のデータの中身を監視したい場合は、「変数名.キー」の様に記述します。
<script>
export default {
data() {
return {
・・・
}
},
watch: {
<データ名A>: function(val, oldVal) {
// 処理
}, // function
<データ名B>: '<メソッド名>', // メソッド名の文字列
<データ名C>: {
handler: function(val, oldVal) {
// 処理
},
deep: <真理値>,
immediate: <真理値>,
}, // 連想配列
<データ名D>: [
function(val, oldVal) {
// 処理
},
'<メソッド名>',
{
handler: function(val, oldVal) {},
deep: <真理値>,
immediate: <真理値>,
}
] // 配列
},
methods: {
・・・
}
}
</script>
TypeScript
TypeScriptでは、@watchデコレータを使用して記述します。
デコレータに変数名と任意でdeepとimmediateの真理値を渡します。
deepとimmediateはJavaScriptと同様のオプションとなります。
複数のウォッチャーを使用したい場合は、同じ変数名でWatchのメソッドを増やします。
変数の中身を監視したい場合は、JavaScriptと同様に「データ名.キー」の様に記述します。
<script lang="ts">
import { Component, Vue, Watch } from 'vue-property-decorator';
@Component
export default class <クラス名> extends Vue {
@Watch('データ名', {deep: <真理値>, immediate: <真理値>})
<メソッド名>(val, oldVal) {
// 処理
}
}
</script>
ウォッチャーを使用してみる
早速使用してみます。
使用例ではTypeScriptを使用していきます。
プログラム作成
Home.vueを変更して以下の様にします。
<template>
<div class="home">
<button @click="onClick(0)">りんご</button>
<button @click="onClick(1)">みかん</button>
<button @click="onClick(2)">ぶどう</button>
<button @click="onClick(-1)">クリア</button>
</div>
</template>
<script lang="ts">
import { Component, Vue, Watch } from 'vue-property-decorator';
interface Cart {
apple: number;
orange: number;
grape: number;
}
@Component
export default class Home extends Vue {
private cart: Cart = {
apple: 0,
orange: 0,
grape: 0,
};
private onClick(val: number) {
switch (val) {
case 0:
this.cart.apple++;
break;
case 1:
this.cart.orange++;
break;
case 2:
this.cart.grape++;
break;
default:
this.cart = {
apple: 0,
orange: 0,
grape: 0,
};
}
}
@Watch('cart')
private cartChange(val: Cart, oldVal: Cart) {
console.log('CartChange!');
}
@Watch('cart', {deep: true})
private cartChangeDeep(val: Cart, oldVal: Cart) {
console.log('CartChangeDeep!');
}
@Watch('cart', {immediate: true})
private cartChangeImmediate(val: Cart, oldVal: Cart) {
console.log('CartChangeImmediate!');
}
@Watch('cart.apple')
private cartAppleChange(val: Cart, oldVal: Cart) {
console.log('CartAppleChange!');
}
}
</script>
Watchの部分のみみていきます。
47行目から50行目でdeep等を指定しないウォッチャーを記述しています。
変数が変わった場合はイベントが呼ばれますが、りんごが増加するなどの変数の中身の変更ではイベント発火しません。
52行目から55行目でdeepのみをtrueにしたウォッチャーを記述しています。
りんごが増加するなどの変数の中身の変更でもイベントが発火します。
57行目から60行目でimmediateのみをtrueにしたウォッチャーを記述しています。
変数の初期化時にイベントが発火します。
62行目から65行目でりんごに対してウォッチャーを記述しています。
りんごの値が変更された時のみイベントが発火します。
動作確認
実際にボタンを押して変数を更新していきます。
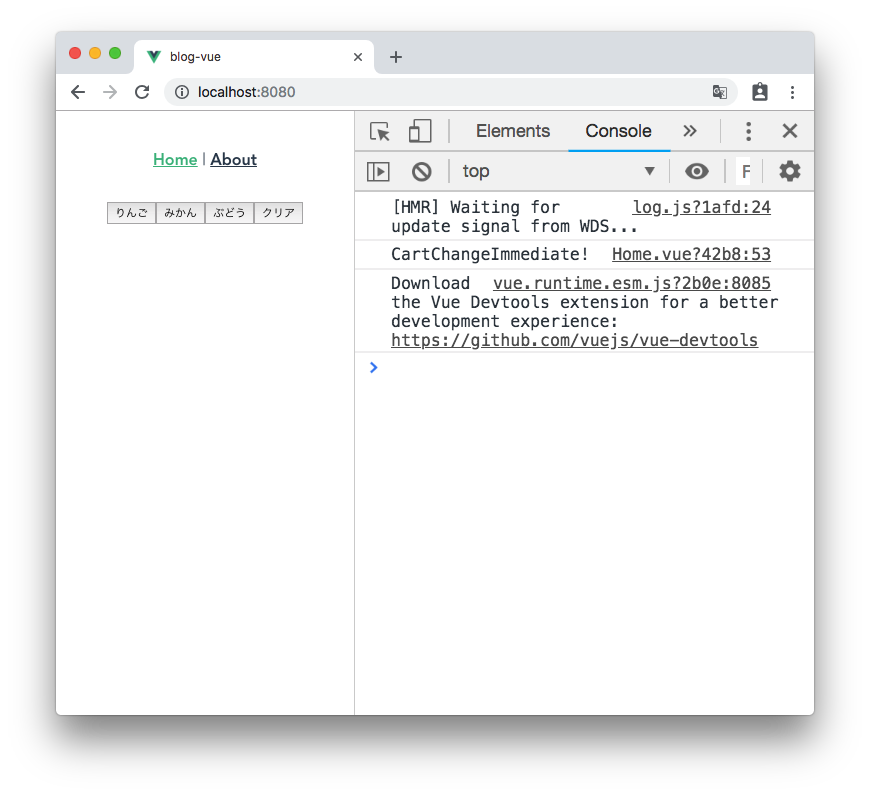
ページ表示時
ページ表示時は変数が初期化されるので、immediateを指定している「CartChangeImmediate」が呼ばれます。
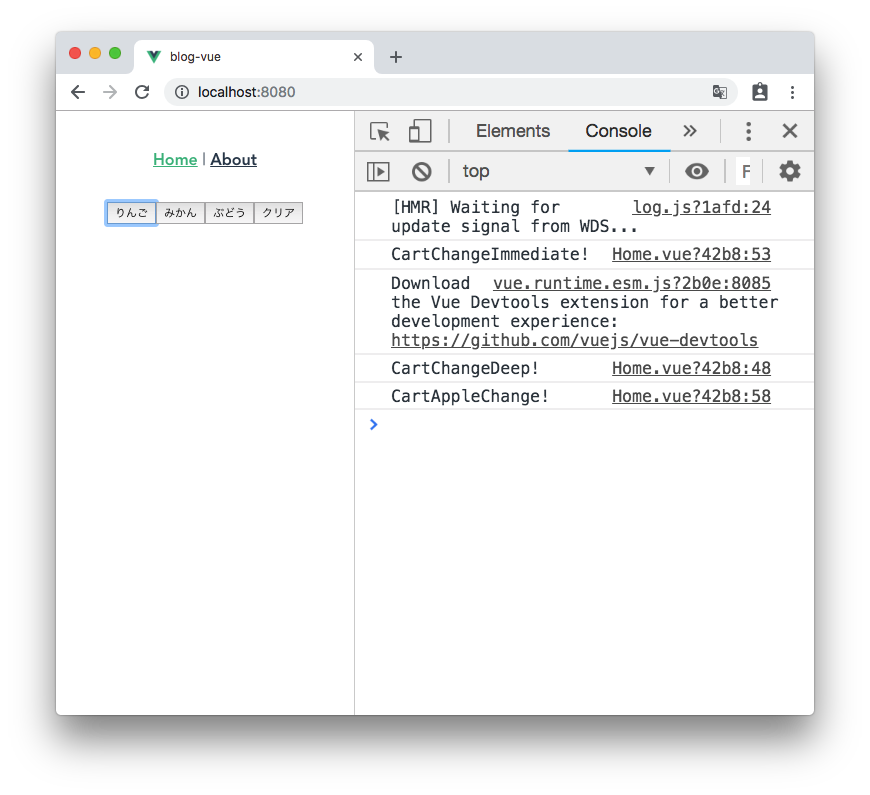
りんご押下時
りんご押下時は、deepを指定している「cartChangeDeep」とりんごを監視している「cartAppleChange」が呼ばれます。
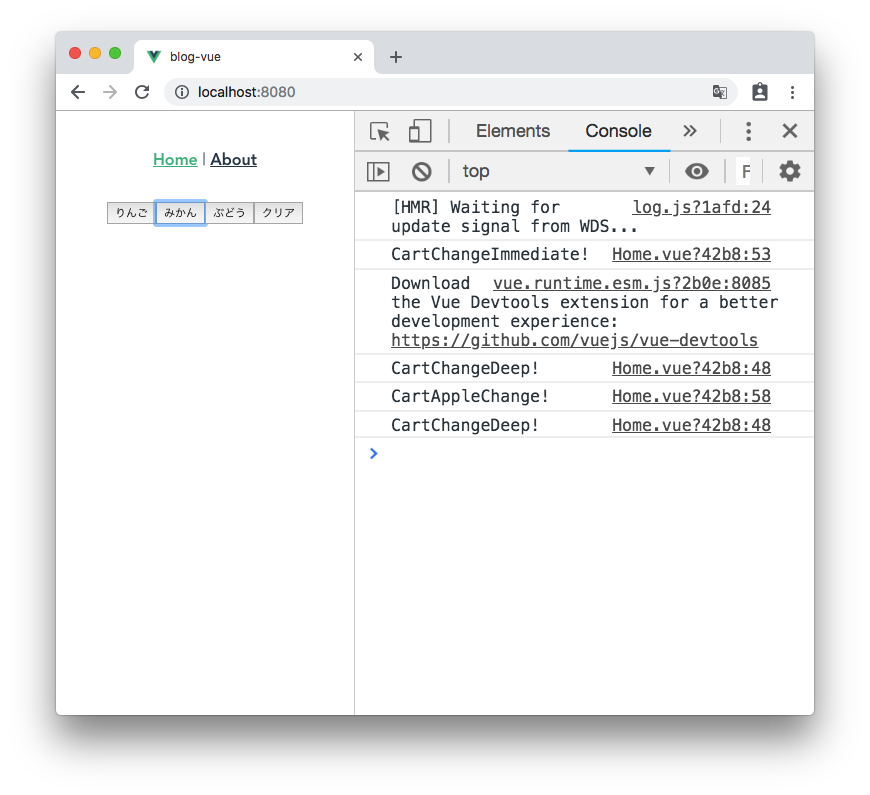
みかん押下時
みかん押下時は、deepを指定している「cartChangeDeep」のみが呼ばれます。
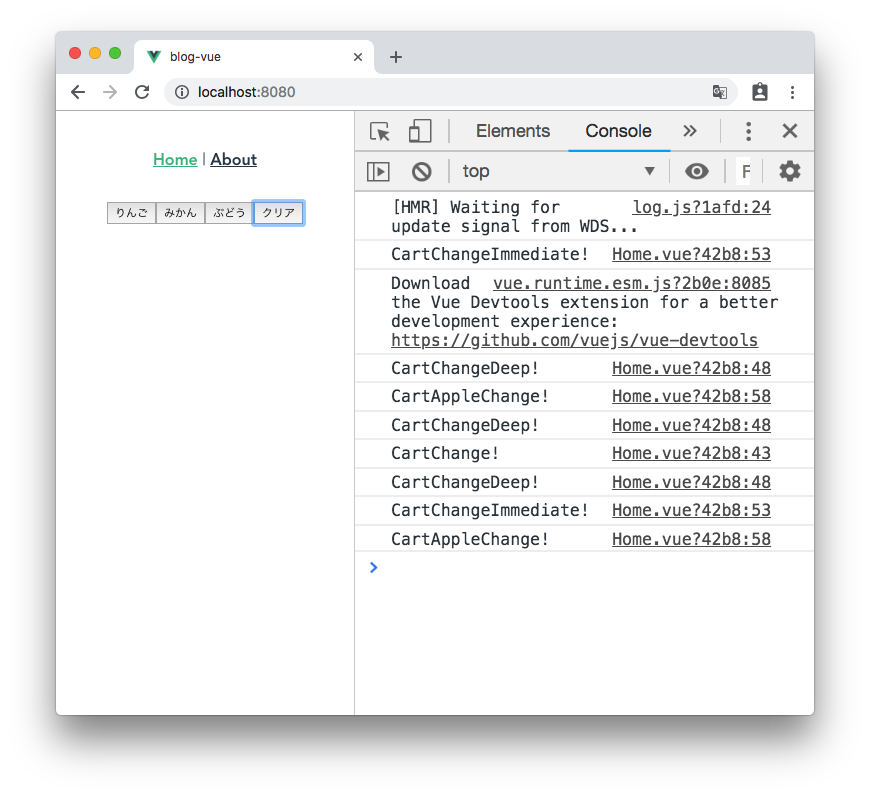
クリア押下時
クリア押下時は、変数が初期化されるので「CartChangeImmediate」、変数が変更されるので「CartChange」と「cartChangeDeep」が呼ばれます。
まとめ
今回はウォッチャーを使用して変数の監視を行いました。
簡単に監視が可能なのでSPAを作る際は特に役に立ちそうです。
Vue APIまとめ
その他のVue(Nuxt)の記事は以下のページにまとめています。
【Vue.js】API一覧