WordPressで記事ごとにTwitterカードの設定を指定できるようにする方法を紹介します。
アイキャッチの関係で記事ごとに設定したい場合もあると思うので参考にしてみてください。
使用しているWordPressのテーマはWINGです。(STINGERやAFFINGERでもあまり変わらずにできるはずです。)
他のテーマでもOGP設定の部分を変更すれば使用できるので参考にしてください。
Twitterカードの設定を追加する
作成概要
まずはやるべきことを整理していきます。
Twitterカードを設定できるようにするためには以下のことを行う必要があります。
- 投稿画面へTwitterカードの設定ボックスを表示
- 投稿時にTwitterカードの設定を保存
- 記事表示時に設定によってOGPのtwitter:cardの出力を変更
この中で
「投稿画面へTwitterカードの設定ボックスを表示」
「投稿時にTwitterカードの設定を保存」
は、function.phpを使用して行うことができます。
これはだいたいのテーマで共通なはずです。
「記事表示時に設定によってOGPのtwitter:cardの出力を変更」
はテーマによってどのように決定しているかが異なるので各テーマでに合わせて行う必要があります。
テーマで「twitter:card」でgrepすれば設定箇所が出てくると思います。
WINGでは、「st-ogp.php」でTwitterのOGP設定を行なっていました。
<?php if ( trim( $GLOBALS["stdata25"] ) !== '' ) : $twitter_name = $GLOBALS["stdata25"]; // Twitter Cards ?> <?php if ( isset($GLOBALS['stdata333']) && $GLOBALS['stdata333'] === 'small' ) : ?> <meta name="twitter:card" content="summary"> <?php else: ?> <meta name="twitter:card" content="summary_large_image"> <?php endif; ?> <meta name="twitter:site" content="@<?php echo esc_attr( $twitter_name ); ?>"> <meta name="twitter:title" content="<?php st_og_title_attribute(); ?>"> <meta name="twitter:description" content="<?php st_og_description_attribute(); ?>"> <meta name="twitter:image" content="<?php st_og_image_attribute(); ?>"> <?php endif; ?>
2行目から6行目がTwitterカードの設定なのでそこを参考にして作成していきます(関数じゃない。。)。
function.phpの編集
function.phpを編集してTwitterカードの設定を追加していきます。
以下のコードを追記します。
// 記事へtwitterカードの設定を追加 =====
// 定数定義
const CUSTOM_TWITTER_CARD_DEFAULT = 'default';
const CUSTOM_TWITTER_CARD_SUMMARY = 'summary';
const CUSTOM_TWITTER_CARD_SUMMARY_LARGE_IMAGE = 'summary_large_image';
// アクションの追加
add_action('admin_menu', 'custom_twitter_card');
add_action('save_post', 'save_custom_twitter_card');
// Twitterカードの設定を追加
function custom_twitter_card() {
add_meta_box('custom_twitter_card', 'twitter card 設定', 'custom_twitter_card_input', 'post', 'normal', 'high');
}
// Twitterカードの設定ボックス
function custom_twitter_card_input() {
global $post;
$custom_twitter_card_input_value = get_post_meta($post->ID,'_custom_twitter_card',true);
echo '<input type="hidden" name="custom_twitter_card_noncename" id="custom_twitter_card_noncename" value="'.wp_create_nonce('custom-twitter-card').'" />';
echo '<input type="radio" name="custom_twitter_card" id="custom_twitter_card" value="'.CUSTOM_TWITTER_CARD_DEFAULT.'" '.($custom_twitter_card_input_value?$custom_twitter_card_input_value===CUSTOM_TWITTER_CARD_DEFAULT?'checked':'':'checked').'>全体の設定を引き継ぐ<br>';
echo '<input type="radio" name="custom_twitter_card" id="custom_twitter_card" value="'.CUSTOM_TWITTER_CARD_SUMMARY.'" '.($custom_twitter_card_input_value===CUSTOM_TWITTER_CARD_SUMMARY?'checked':'').'>Summary Card<br>';
echo '<input type="radio" name="custom_twitter_card" id="custom_twitter_card" value="'.CUSTOM_TWITTER_CARD_SUMMARY_LARGE_IMAGE.'" '.($custom_twitter_card_input_value===CUSTOM_TWITTER_CARD_SUMMARY_LARGE_IMAGE?'checked':'').'>Summary Card with Large Image';
}
// Twitterカードの設定の保存処理
function save_custom_twitter_card($post_id) {
if (!wp_verify_nonce($_POST['custom_twitter_card_noncename'], 'custom-twitter-card')) return $post_id;
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $post_id;
$custom_twitter_card = $_POST['custom_twitter_card'];
update_post_meta($post_id, '_custom_twitter_card', $custom_twitter_card);
}
// Twitterカードを出力する
function kn_og_twitter_card_meta() {
$twitter_card_meta = get_post_meta(get_the_ID(), '_custom_twitter_card', true);
if ($twitter_card_meta && $twitter_card_meta !== CUSTOM_TWITTER_CARD_DEFAULT) {
echo $twitter_card_meta;
} else {
if ( isset($GLOBALS['stdata333']) && $GLOBALS['stdata333'] === 'small') {
echo CUSTOM_TWITTER_CARD_SUMMARY;
} else {
echo CUSTOM_TWITTER_CARD_SUMMARY_LARGE_IMAGE;
}
}
}
// ===== 記事へtwitterカードの設定を追加
各関数に関してはコード内に書いてあるコメントを参照してください。
35行目からの「kn_og_twitter_card_meta」は、Twitterカードの設定を出力するための関数です。
先ほど見た「st-ogp.php」の条件文を参考に作成しています。
st-ogpを上書きしてこの関数を使用します。
st-ogp.phpの編集
次にst-ogpを変更していきます。
子テーマのfunction.phpで上手くやれればいいのですが、いい方法がなかったので子テーマにファイルをコピーで持ってきて変更します。
先ほど抜粋した部分を以下のコードに変更します。
<?php if ( trim( $GLOBALS["stdata25"] ) !== '' ) : $twitter_name = $GLOBALS["stdata25"]; // Twitter Cards ?> <meta name="twitter:card" content="<?php kn_og_twitter_card_meta(); ?>"> <meta name="twitter:site" content="@<?php echo esc_attr( $twitter_name ); ?>"> <meta name="twitter:title" content="<?php st_og_title_attribute(); ?>"> <meta name="twitter:description" content="<?php st_og_description_attribute(); ?>"> <meta name="twitter:image" content="<?php st_og_image_attribute(); ?>"> <?php endif; ?>
変更した箇所は、2行目のTwitterカードの設定をfunction.phpで準備した「kn_og_twitter_card_meta」を使用してTwitterカードの設定を行うように修正しました。
動作確認
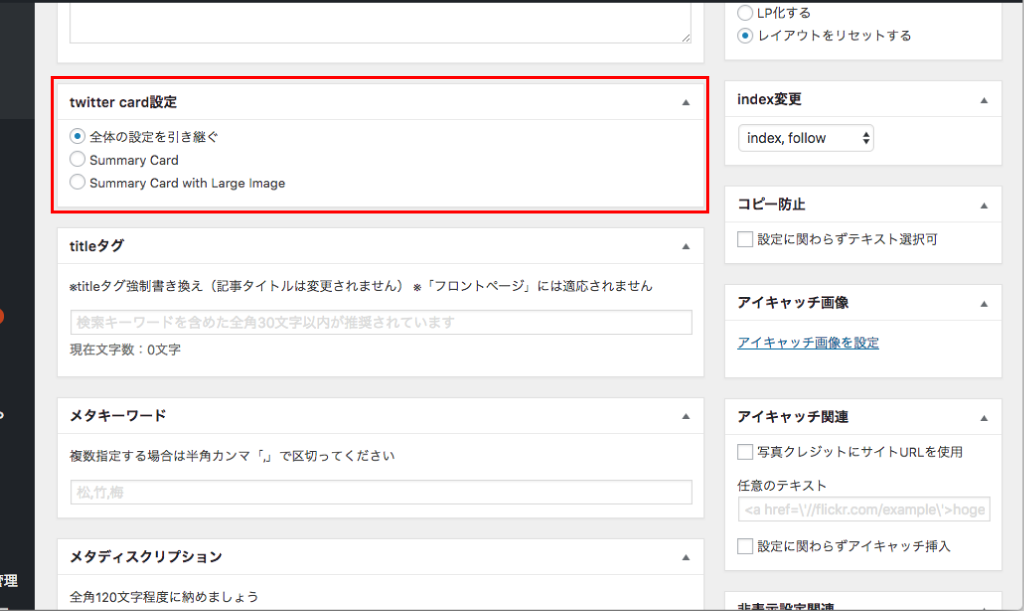
まずは投稿時にTwitterカードの設定ができるようになっているか確認します。
しっかりと設定できるようになっています。
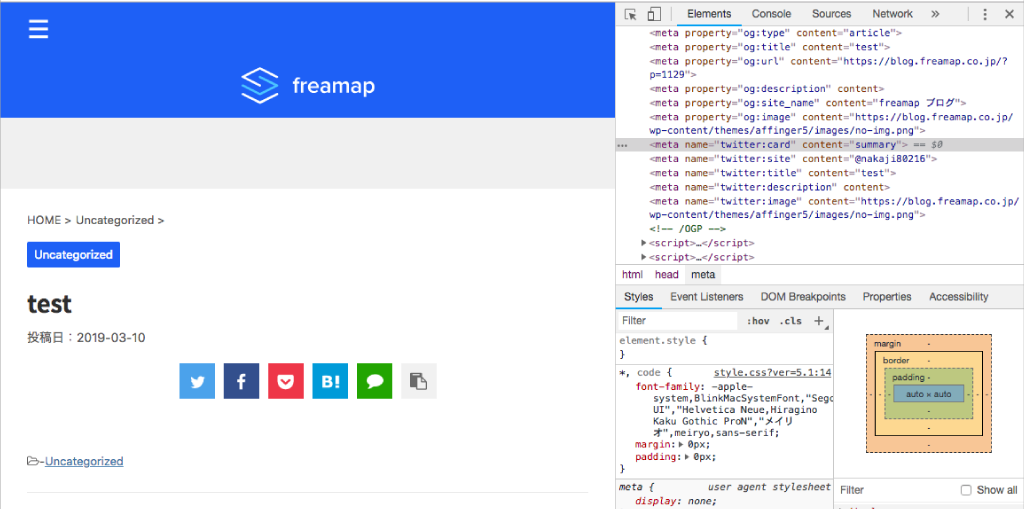
このままデベロッパーツールにてogpのtwitter:cardをみてみます。
何も指定していないので、テーマ自体で設定している「'summary'」になっています。
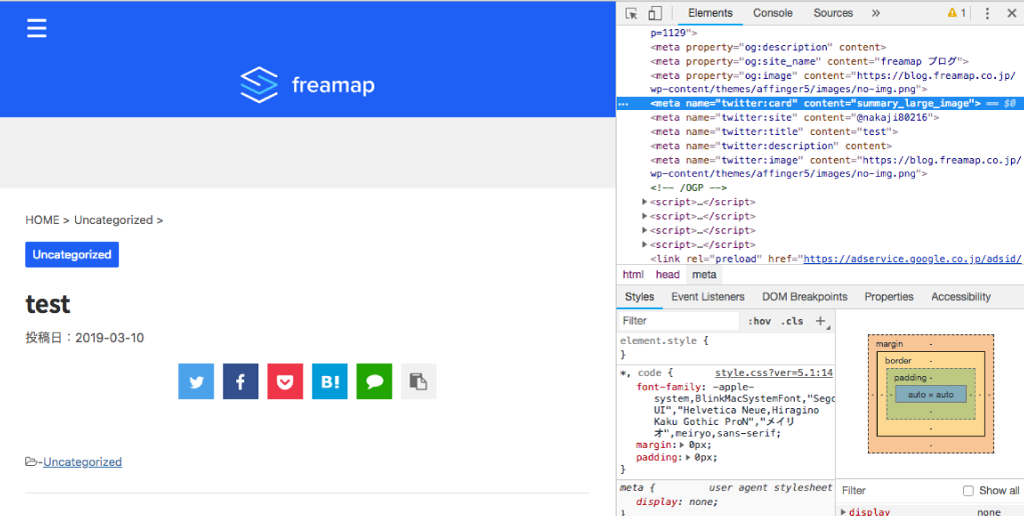
今度は「Summary Card with Large Image」へ変更してみます。
先ほどと同様にデベロッパーツールにてogpのtwitter:cardをみてみます。
今度は指定した「'summary_large_image'」になっています。
記事ごとにTwitterカードの設定ができるようになりました。