コンポーネントのオプションの一つである算出プロパティ(computed)について詳しくみていきます。
使い方を確認後、実際にボタンを押すとメッセージの色が変わるプログラムを書いていきます。
コンポーネントにおける算出プロパティとは
算出プロパティとは、データやプロパティの値から算出されるプロパティです。
メソッドとの違いは、算出プロパティの場合は算出時に使用している値に変更がない場合は再計算されません。
そのため、レイアウトの調整や表示などを算出プロパティにしておくことによって動きが軽くなります。
算出プロパティの使い方
算出プロパティは以下の通りです。
JavaScript
JavaScriptでは、computedにメソッド名と関数の連想配列を渡します。
setterが必要ない場合は直接functionを書けばgetterになります。
<script>
export default {
computed: {
<プロパティ名>: {
get: function() {
<処理>
return <戻り値>
},
set: function() {
<処理>
}
},
<プロパティ名>: function() { // getのみの場合は直接書くで問題ない
<処理>
return <戻り値>
},
・,
・,
・,
},
}
</script>
TypeScript
TypeScriptではクラス内にgetterおよびsetterを定義します。
<script lang="ts">
import { Component, Vue } from 'vue-property-decorator';
@Component
export default class <クラス名> extends Vue {
private get <算出プロパティ名>(): <戻り値の型> {
<処理>
return <戻り値>
},
private set <算出プロパティ名>(): void {
<更新処理>
}
}
</script>
算出プロパティを使ってみる
算出プロパティを使用してみます。
今回は再計算されないことを試すために、色の変更とメッセージの変更の二つの機能を実装します。
まずはcomponentsフォルダ内にMessage.vueを作成し、以下のようにします。
<template>
<div :style="textStyle">
{{ messageDate }}
</div>
</template>
<script lang="ts">
import { Component, Vue, Prop } from 'vue-property-decorator';
@Component
export default class Message extends Vue {
@Prop() private color!: string;
@Prop() private message!: string;
get textStyle(): { [key: string]: string; } {
return {
color: this.color
}
}
get messageDate(): string {
return Date.now() + " "+ this.message
}
}
</script>
colorとmessageを親コンポーネントから受け取り、それを使用してスタイルとメッセージ内容を変更する算出プロパティ、「textStyle」と「messageDate」を作成しています。
「messageDate」 では、メッセージの前に時間を付与しているので「messageDate」が再算出されるたびに時間が変更されます。
次に、Home.vueを編集します。
Home.vueは以下のようにします。
<template>
<div class="home">
<Message :color="color" :message="message"></Message>
<button @click="onMessageClick">メッセージ更新</button>
<button @click="onColorClick">色を更新</button>
</div>
</template>
<script lang="ts">
import { Component, Vue } from 'vue-property-decorator';
import Message from '@/components/Message.vue';
@Component({
components: {
Message,
},
})
export default class Home extends Vue {
private color: string = "";
private message: string = "0回目";
private counter: number = 0;
private onMessageClick() {
this.counter++;
this.message = this.counter + "回目";
}
private onColorClick() {
this.color = this.makeRandomColor();
}
private makeRandomColor(): string {
let colorStr = "0123456789ABCDEF";
let returnColor = "#";
let colorStrLength = colorStr.length;
for(let i = 0; i < 6; i++){
returnColor += colorStr[Math.floor(Math.random() * colorStrLength)];
}
return returnColor;
}
}
</script>
Home.vueは、メッセージの更新ボタンが押された時にカウンターを利用して、メッセージを更新する処理(23行目)と、色の更新ボタンが押された時にランダムに作成された文字列で色を更新する処理(28行目)を作成しました。
Messageコンポーネントには、自身が持つメッセージと色を渡しています。
実際に実行してみます。
まずはメッセージの更新ボタンを押します。



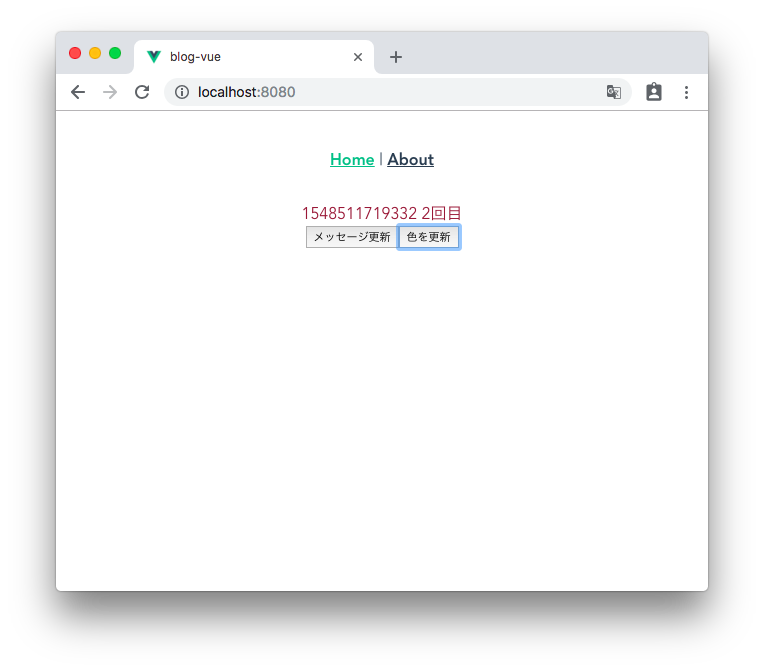
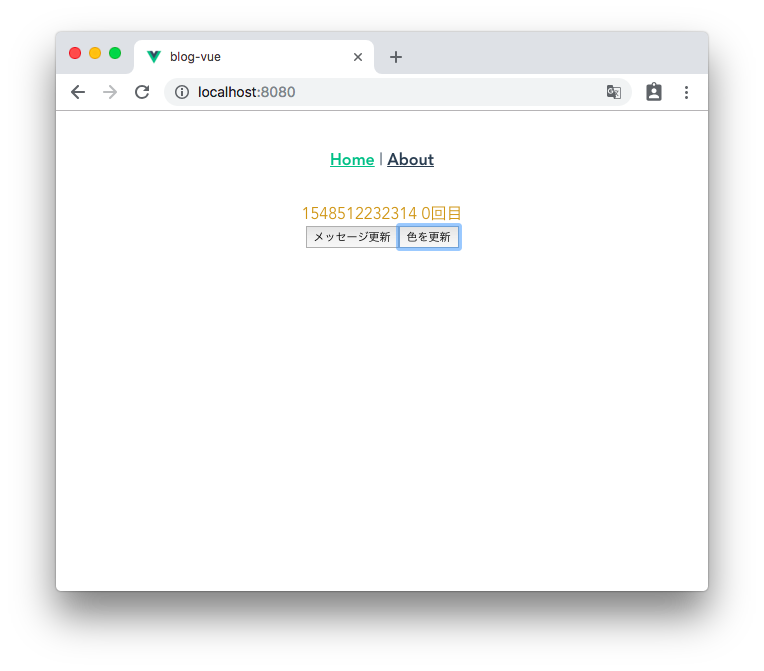
次に色の更新ボタンを押してみます。

色は更新されましたが、日付が更新されていません。
メッセージ内容を変更する算出プロパティが再度算出されていないことがわかります。
Tips メソッドの場合を試す
メソッドの場合は更新されてしまうことを確認します。
Message.vueを以下のように変更してみましょう。
<template>
<div :style="textStyle">
{{ messageDate() }}
</div>
</template>
<script lang="ts">
import { Component, Vue, Prop } from 'vue-property-decorator';
@Component
export default class Message extends Vue {
@Prop() private color!: string;
@Prop() private message!: string;
get textStyle(): { [key: string]: string; } {
return {
color: this.color
}
}
private messageDate(): string {
return Date.now() + " "+ this.message
}
}
</script>
messageDateをメソッドに変更して、3行目でそのメソッドを実行しています。
この場合、このメソッドは算出プロパティではないので色が更新された場合にも時間が更新されるのがわかります。


Vue APIまとめ
その他のVue(Nuxt)の記事は以下のページにまとめています。
【Vue.js】API一覧
